
毎度ありがとうございます。
ブロ副です!!

ブログを運営している方々のほとんどは、Google Search Console(通称:サチコ)を使っていると思います。
サチコは、あなたのブログの閲覧回数やクリック回数を分かるだけでなく、どのページが最も人気なのか、どのキーワードでページが検索されているのかといった重要な情報も確認ができます。
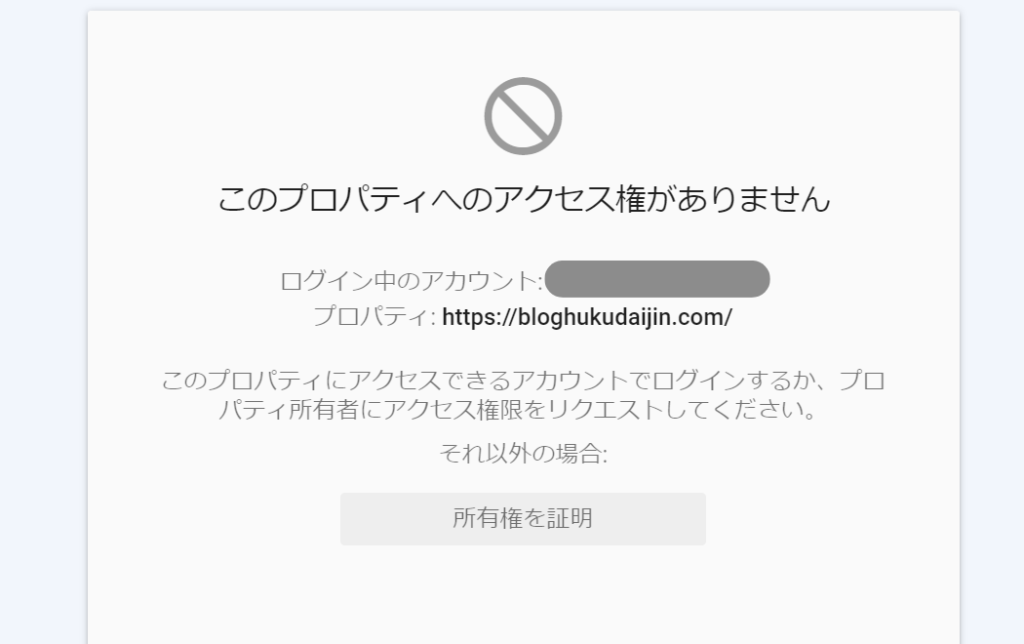
しかし、中にはサチコが正しく連携されていない場合があるかもしれません。そんなとき、あなたは何が問題かを知りたくないですか?
この記事では、サチコを正しく活用する方法や連携の問題を解決する方法についてご紹介します。あなたのブログのパフォーマンスを最大限に引き出す手助けをします。ぜひご覧ください。
「アフィリエイト広告を利用しています」
「Google Search Console」(通称:サチコ)とは!?

「Google Search Console」(通称:サチコ)はGoogle の無料サービスでGoogle 検索結果でのサイトの掲載順位を監視、管理、改善することができます。
必ずしもSearch Console に登録しなくても Google 検索結果にサイトが表示されるようにすることはできます。
しかしSearch Console に登録することで、Google のサイトに対する認識を理解し、改善できるようになります。
原因
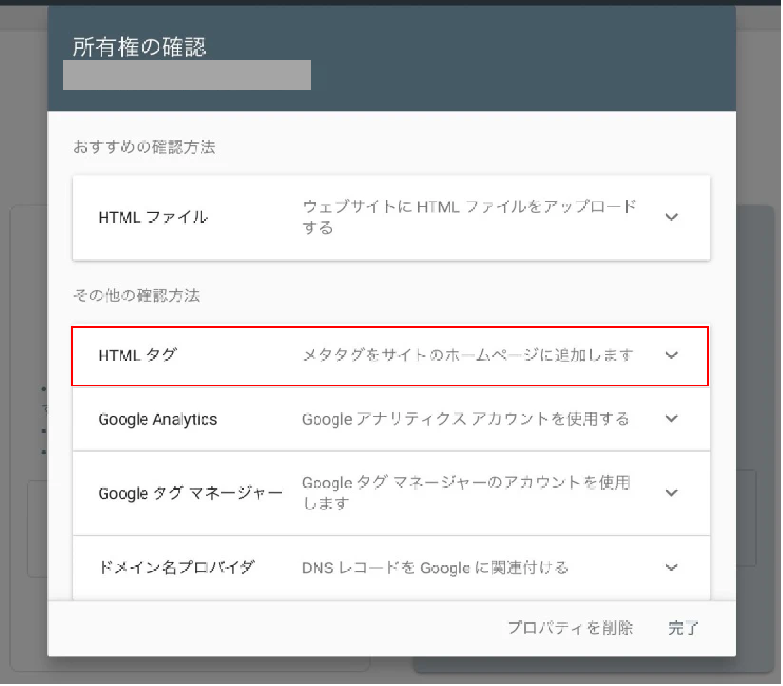
- HTMLタグでサチコとアナリティクスを連携させた
- テーマのアップデートによるタグが外れる
HTMLタグでサチコとアナリティクスを連携させた
私はサチコの連携はHTMLタグを直接テーマに貼り付けております。

案外簡単に貼り付けれることができます。
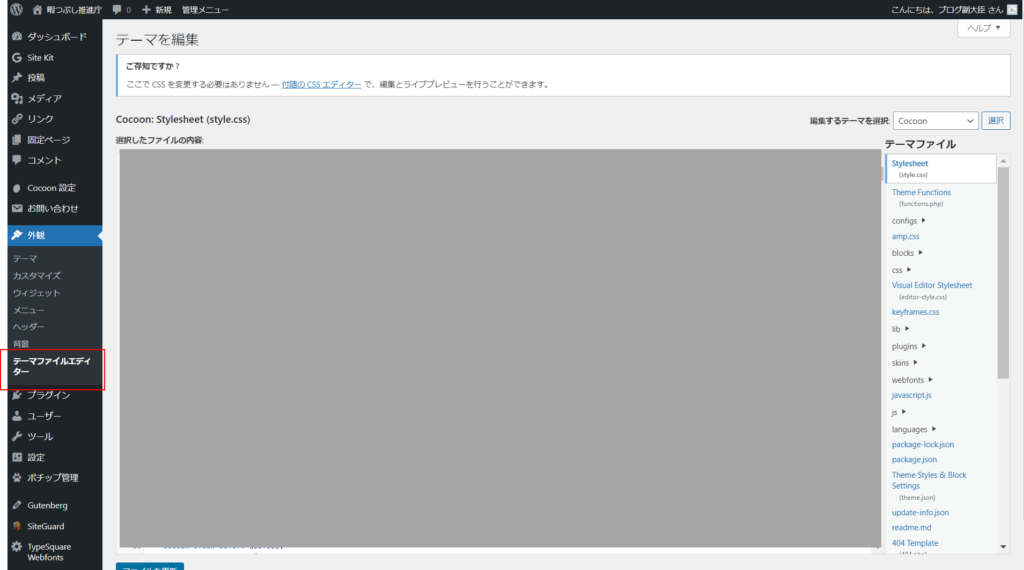
ご自身のブログの「外観」→「テーマファイルエディター」に入ります。
「テーマファイルエディター」を開くとサイトのプログラムが書かれています。
何も知らないとこれを見ただけでも、拒否反応が出る方もいるかもしれません。
しかしやり方をしておけば、サチコのHTMLタグを貼り付けるだけなので難しくはありません。

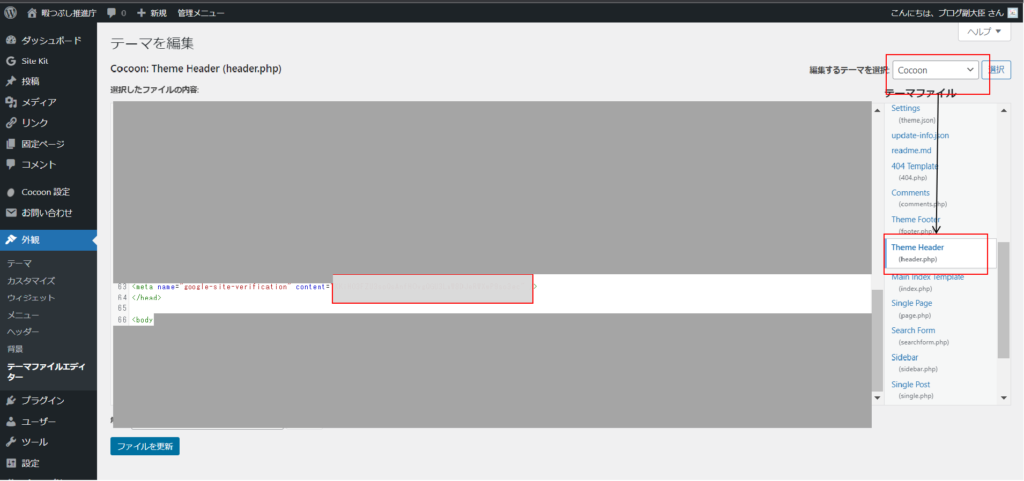
「テーマファイルエディター」を開いたら、右上にある「Cocoon」を選択します。
「Theme Header」開いたら、サチコの説明にあるように<body>の前の<head>を超えない位置にサチコのIDを貼り付けます。

テーマのアップデートによるタグが外れる
Cocoonのアップデートによる上記で貼り付けたサチコのIDが剝がれてしまって、サチコがつかえなくなることがあります。
そのため、テーマが更新されたときは「テーマファイルエディター」を確認することをオススメいたします。
まとめ
- テーマファイルエディターでサチコのIDを貼り付けた人は注意!!
- テーマのアップデートされたタイミングでサチコIDが剝がれてないか確認する。
いかがでしょうか?
今回は私の困りごとを紹介いたしました。
サチコはブログをやっていた場合は、自分のブログのユーザー層などを把握するために必要なアイテムになります。
サチコとの連携でうまくいかないことがあるので、HTMLタグを使っております。





コメント